Over the years, the number and types of devices used to access the Internet have significantly grown. Today, users can go online with just one click, whether on the go or sitting at a desk. Simply said, web applications have become part of the everyday routine of almost every individual.
It is well known that platform-specific applications offer an amazing user experience, as resilient, reliable, fast and look almost as if they are part of the device they run on. On the other hand, the web hasn’t been able to offer functionalities such as offline browsing and instant load, but exactly this is where the Progressive Web Apps arise.
The main Progressive Web app’s advantage is that these apps are platform-independent, meaning that the app can be developed using a single codebase and can be deployed to any platform capable of running a browser, as well as making the web apps faster and more resilient. To find out more about the power that PWA’s hold, keep reading this blog post.
PWA’s features
A lot of things need to be mentioned about the PWAs, so in the following sections of this blog post, the basic features of these apps will be explained.
Service Workers and caching
Service Workers are worker scripts written in JavaScript, which run in the background and give the developers total control of every single network request made from and to a web app, meaning they can intercept network requests, access and handle push messages and do background sync.
The best benefit for the Service Workers is that if the user’s browser doesn’t support them, they can use the web app as an ordinary one. For them to be able to run on a web app, they must be run over HTTPS, to ensure that the network requests are not tampered with, to prevent malicious code injections and different attacks.
When talking about fast web apps, Service Worker caching is the key for building them. This type of caching is an enhancement to the standard HTTP caching, and it ensures that a web app loads efficiently and fast for repeated users. The power behind Service Workers is in their ability to intercept HTTP requests, so developers can write logic to decide which resources to cache and for how long.
This means that instead of only getting a resource from a HTTP request, the Service Worker will intercept the HTTP request and cache the requested resource immediately. That way, the next time a user from the same device makes a HTTP request for the same resource, it will be instantly fetched out of the Service Worker’s cache instead of making a request to the server, as shown in the figure below.
Service Worker intercepting HTTP requests
This makes the web apps that use Service Workers load significantly fast since the number and the time for requests to the server are decreased.
Service Worker caching remarkably improves the overall speed of applications and enhances the user experience, regardless of the device or the connection used.
When discussing Service Worker caching, the Application Shell Architecture must also be mentioned. Service Worker caching enables developers to cache the web app’s UI shell, which consists of minimal HTML, CSS, and JavaScript needed to power the user interface. Usually, the UI shell consists of the header, footer, and navbar without any dynamic content, as shown in the figure below.
Example of a UI shell

The usage of this feature is great regarding user experience because the user gets feedback that something is happening and the app is loading, although the dynamic content is still loading, which is better than just showing an empty screen.
Web app manifest
As important as it is to build fast web apps, it is also essential to build web apps that offer great user experience and make the users want to come back. For building engaging web apps, focusing on the visual appearance is important. To help with this, the web app manifest comes to the rescue. The web app manifest provides useful information about the app in a simple JSON text file.
The most important feature that the web app manifest offers is that it enables the user to install the web app to their device’s home screen and to be used similarly as a native app.
The web app manifest also allows the developers to customize the theme colors, the splash screen, and the oped URL of the web app. An example of a simple web app manifest is shown in the figure below.
Example of a manifest.json file
Add to Home Screen
Most users want to access an application at their fingertips, meaning they want to open an app with just one tap on their home screen. Historically speaking, this behavior was only possible for native apps, but this is now also possible for web apps with the Add to Home Screen feature.
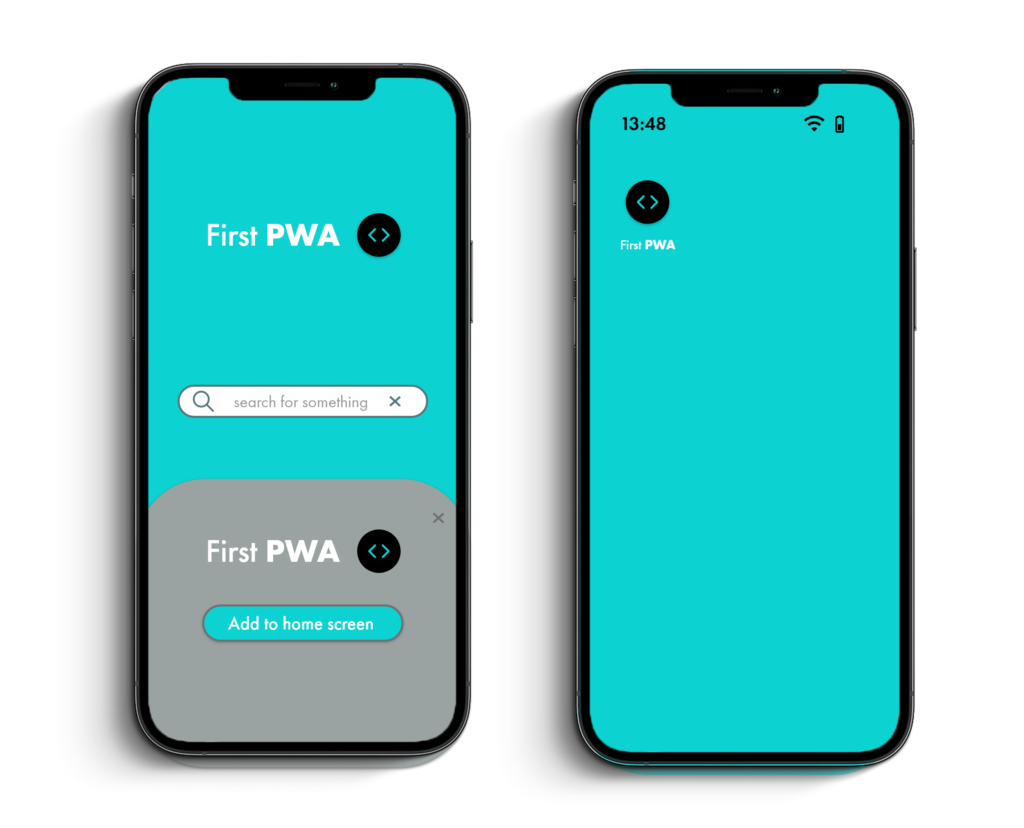
Add to Home Screen functionality displays a prompt, asking the user if they want to add the web app to their home screen, and if the user accepts, an icon is added to the user’s device home screen, as shown in the figures below respectively.

Add to Screen prompt and the app added to the home screen
For the Add to Home Screen prompt to be shown, the following criteria need to be met:
- The web app must have a manifest.json file
- Start URL must be appointed in the manifest.json file
- 144 x 144 size PNG icon
- The user must have visited the web app at least twice, with at least five minutes between visits.
- The app must be using a Service Worker running over HTTPS
Offline browsing
Developers can use the power of Service Workers to determine when a user has no connection while requesting a resource and can decide whether to give the user some resource from the cache.
Normally, the typical “offline” screen is displayed when a user tries to load a web app. Here is where the Service Workers shine. They can check for failed requests and can return a cached version of the resource the user is trying to get if that resource exists in the cache, and if not, they can show the user anything from the cache.
Using Service Workers, the developers can build a custom offline page displayed whenever the user tries to access the web app without connection. Additionally, because Service Workers can intercept HTTP requests, they can force a HTTP request to timeout if it takes too long for a response.
This is especially useful when a third-party resource needs to be fetched.
Background Sync
Background Sync is a feature that takes offline browsing of web apps to the next level. This Web API delays all actions connected with sending data to the server while the user is offline or doesn’t have a stable connection.
For example, a user wants to send a question using the contact form on a web app while using the app offline. Using Background Sync, the user can “send” a question through the contact form, and Service Worker will send it in the background once the user gets connectivity.
Periodic synchronization
Another great feature enabled by the Service Workers is periodic synchronization, which allows developers to show users new and updated content by downloading data in the background even if the user is offline or is not using the app. The syncs will repeatedly happen in the background hence the periodic sync takes into account the battery and the network state of the user’s device so the user doesn’t end up with a drained battery and a huge phone bill.
Why use PWAs?
Despite the flaws such as limited browser support, hardware and software limitations, PWAs have a lot of advantages. As mentioned, Progressive Web Apps are platform-independent and use a single codebase. Because of this, the time and resources needed for development are reduced.
With PWAs, an app that can be used across multiple platforms is built by only one development team with an understanding of web development, which can benefit many businesses. Furthermore, a lot of big companies use PWAs such as Frobers, Medium, Uber, and Starbucks, including Twitter with their Twitter Lite app, with which they saw a 75% increase in a number of tweets and 20% in their bounce rate.
Although they are still evolving, Progressive Web Apps allow developers to build faster and more engaging apps, and they are here to stay, so sit tight to see what the future holds for them.